Fusion is javascript-based dropdown menu system, with extensively functionality. The menu itself is built on the rewritten core of the latest revision of RokNavMenu, the core application behind all RocketTheme menus.
Fusion offers a series of new abilities ranging from Menu Icons, Subtext support and much greater controls over the Multiple Column ability for dropdowns.

Menu Configuration
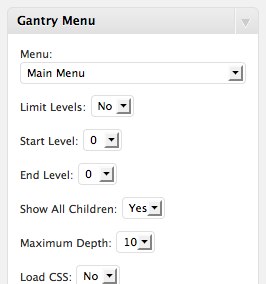
You can configure Fusion Menu at Widgets and you will find all parameters under the Gantry Menu widget.

Menu Icons
Fusion has support for individual menu icons for its dropdown menu items. These images are loaded from the /wp-content/themes/theme-name/images/icons/ directory where you will find 31 images by default.
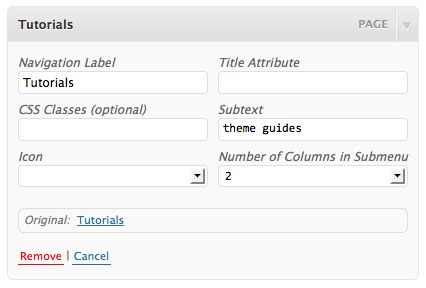
To setup a Menu Icon, go to Appearance → Menus → Parameters of Menu Item. Locate the Icon field in Parameters and select an image from the dropdown.
Subtext
Subtext is the term used to describe the secondary text placed underneath the menu title.
To add your own Subtext, go to Appearance → Menus → Parameters of Menu Item. Locate the Subtext field in Parameters and insert your desired text.
Multiple Dropdown Columns
Fusion has the facility for dynamic column control for its dropdown. You can choose between single (1) or double (2) column modes for children of every single menu item via configuration.
To control the number of columns of each menu item, go to Appearance → Menus → Parameters of Menu Item. Locate the Number of Columns in Submenu field in Parameters and choose either 1 or 2.
Dynamic Child Direction
Typically, a dropdown menu column will extend beyond the width of the browser window if you have enough child levels. However, with Fusion, the menu detects the width of the browser and will change the direction of menu pullouts so all menu items are visible without the need to scroll.